Communicating with your customers
Comcenter
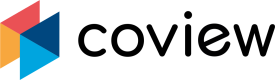
"Conversations" page in your project's dashboard is where all communication takes place between your team and your customers:

"Conversations" page.
The page is split into 3 columns (from left to right):
Queue
All incoming chats and any conversations currently assigned to you will appear here.
Conversation pane
Here's where the actual communication happens. You can send messages and various requests from here, as well as share files and jot down notes.
Customer info
This section shows you a few bits of information about the person on the other end: where are they coming from, what's their browser and so on.
Assignment
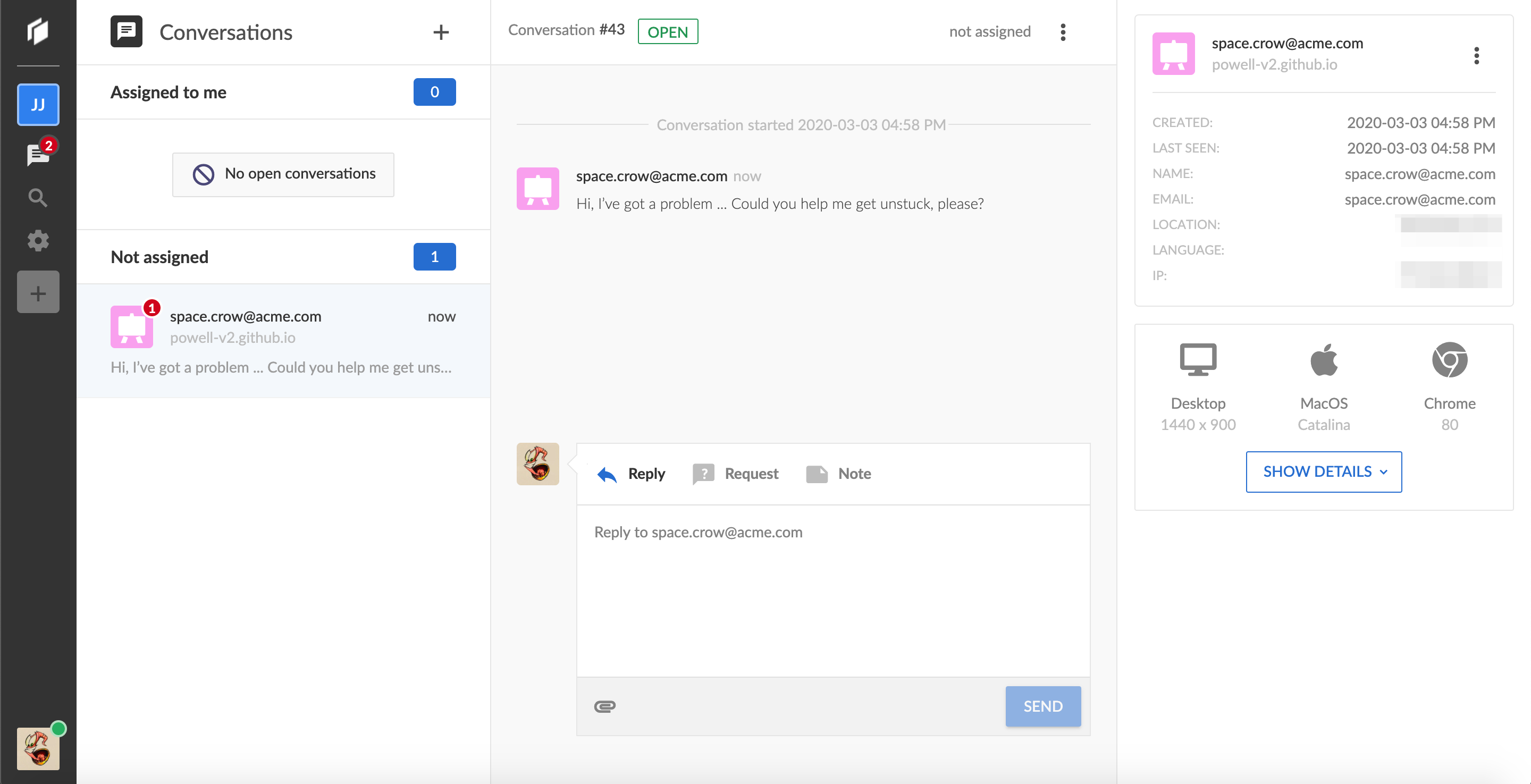
Every incoming chat lands into the triage queue and could be assigned to any team member:

Conversation's context menu.

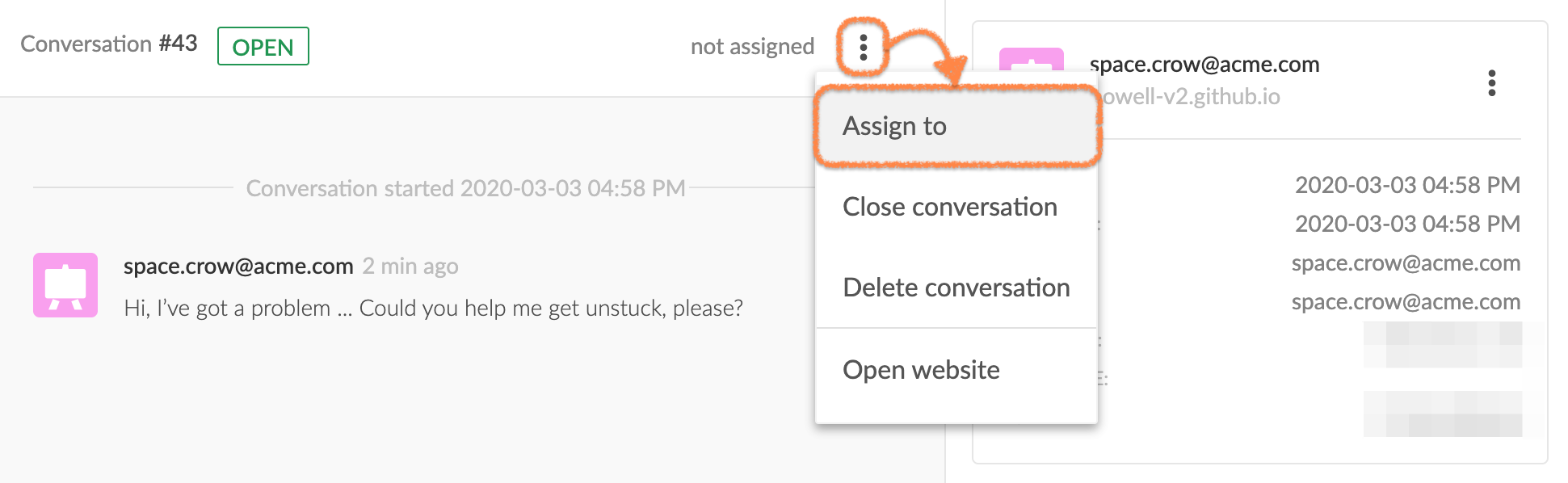
"Assign conversation" modal.

Assigned conversation's header.
Auto-assigmentTo quickly grab a chat, simply reply to the request and it will be automatically assigned to you.
Get visual
Coview encourages visual communication as it tends to be a more efficient approach than just a written sentence in the context of customer support and onboarding.
We offer three tools to visually get hold of a customer's perspective on a problem:

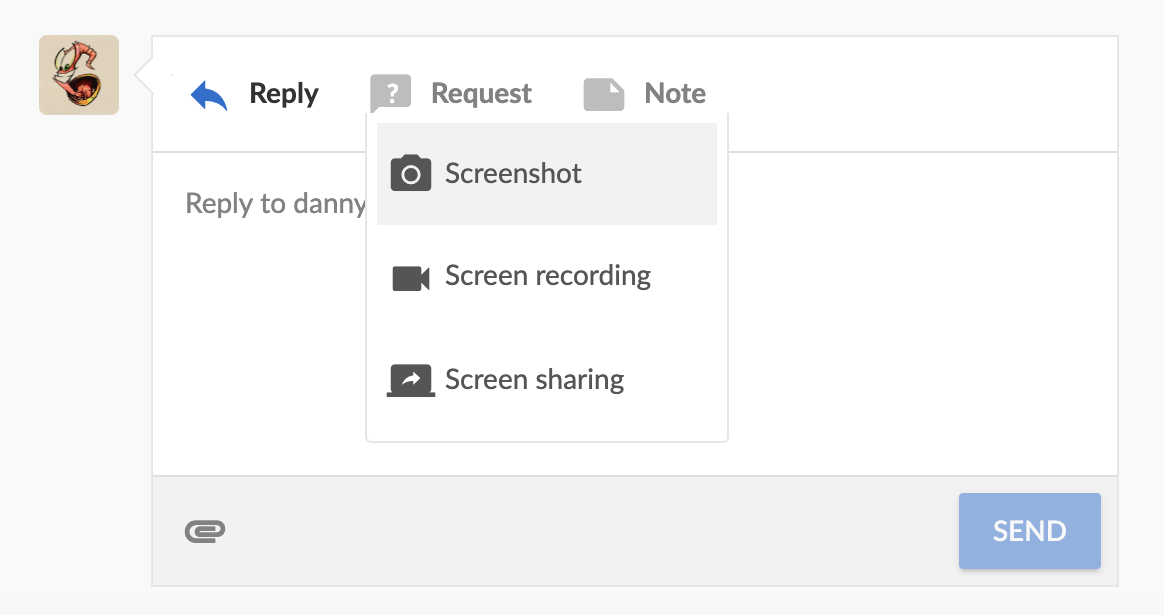
Request types.
Screenshot
Ask customer to capture a snapshot of the page they are currently seeing. They can mark it up, leave notes and hide any sensitive data. You, on the other hand, can attach step-by-step instructions to the received screenshot and send it back to the customer.
Screen recording
Offer customer to record their interaction with the website to demonstrate the problem.
Co-browsing (a.k.a. two-way screen sharing)
Ask customer for permission to establish connection with their tab so you could browse the website alongside each other in real-time.
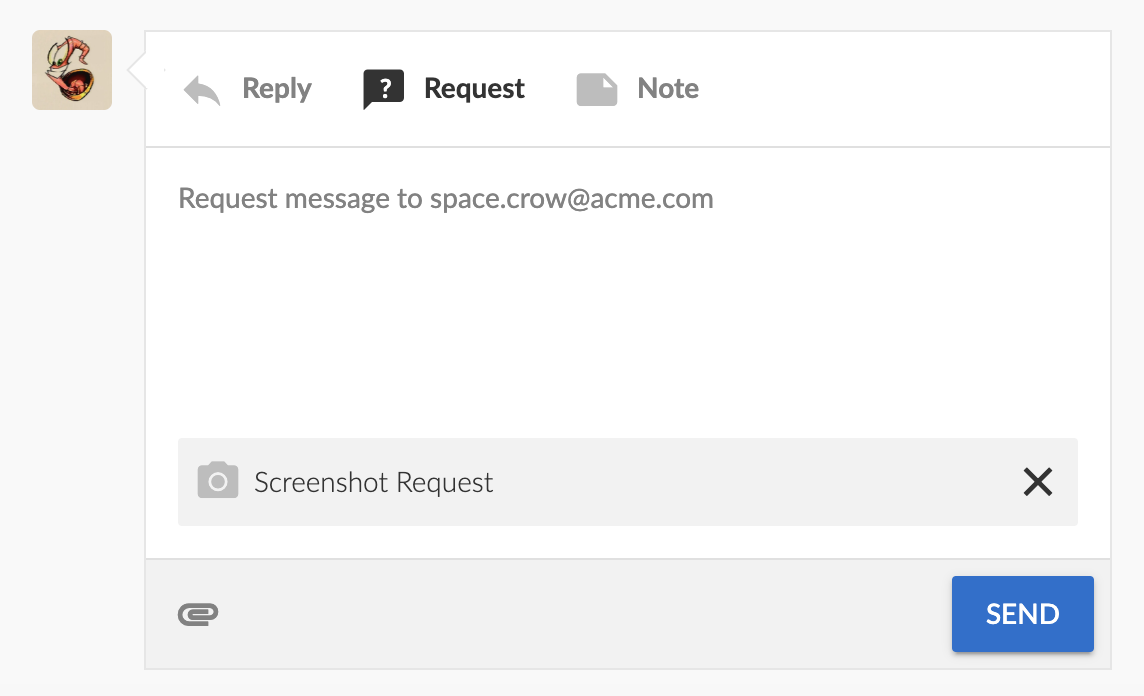
To send a request, select the desired type and hit the Send button:

Screenshot request attached to the message.

Screenshot request sent.
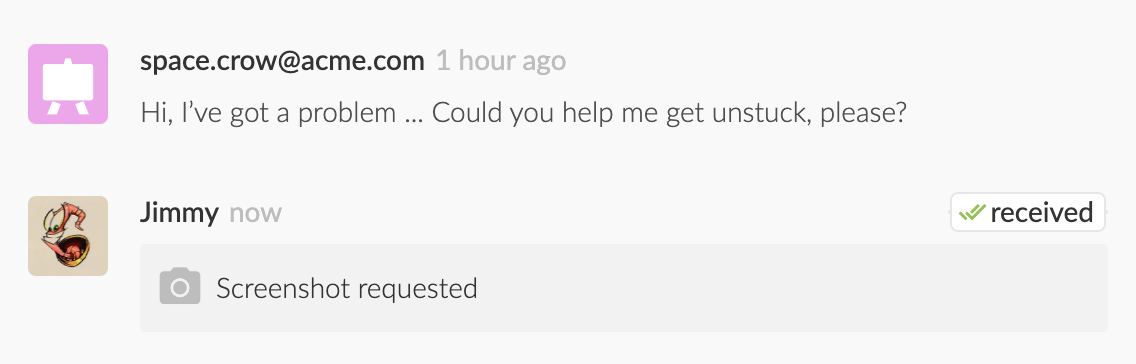
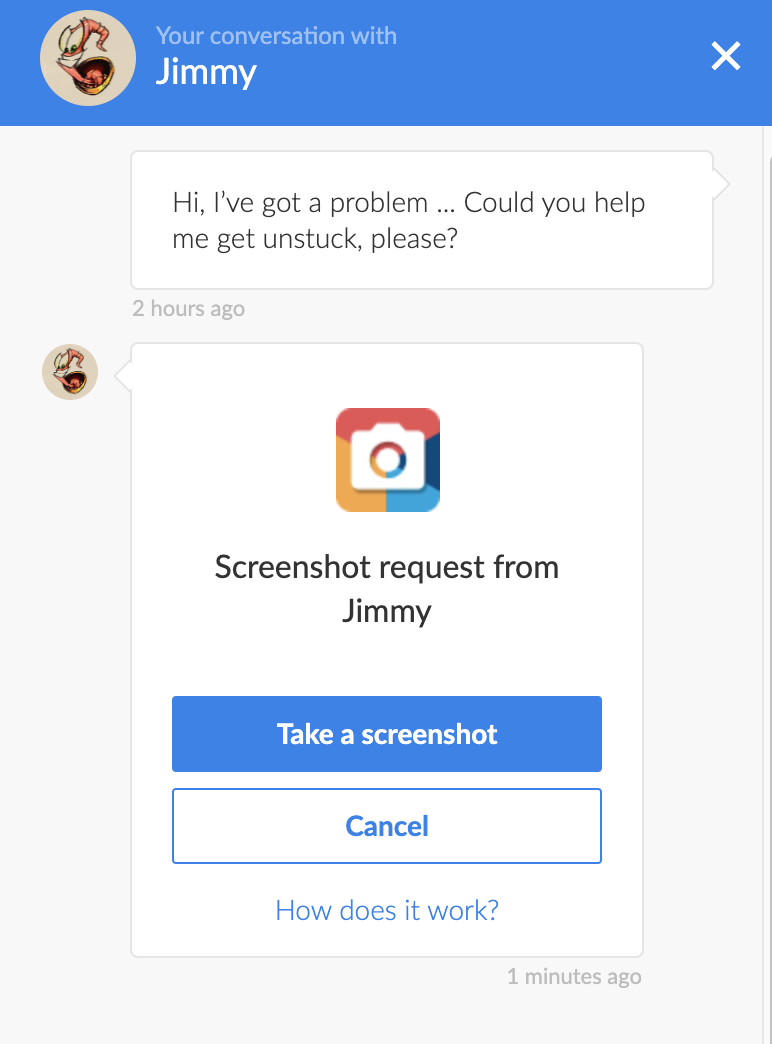
The customer will get notified in the widget:

Incoming screenshot request in the widget.
All screenshots, recordings and co-browsing session replays will be stored for future reference and always include:
- Session stats (device, OS, browser)
- List of downloaded assets
- Network activity
During screen recordings and co-browsing sessions we additionally record all events occurred on the page (clicks / taps, keystrokes, etc.), including any errors and console messages.
Privacy by defaultWe never capture passwords. In case necessary, you can mark any text content as private via a special HTML attribute.
Exchanging requests is actually a two-way street since your customers can send requests as well. You can control which request types are available to them in your project's settings.
Updated 7 months ago