Starting new conversations
You can proactively reach out to your customers, even if they aren't currently browsing your website.
We offer two ways to send requests: through Coview dashboard and via direct links. Both options assume that the snippet is up and running on the target page.
Option 1. Coview dashboard
Sending invitations
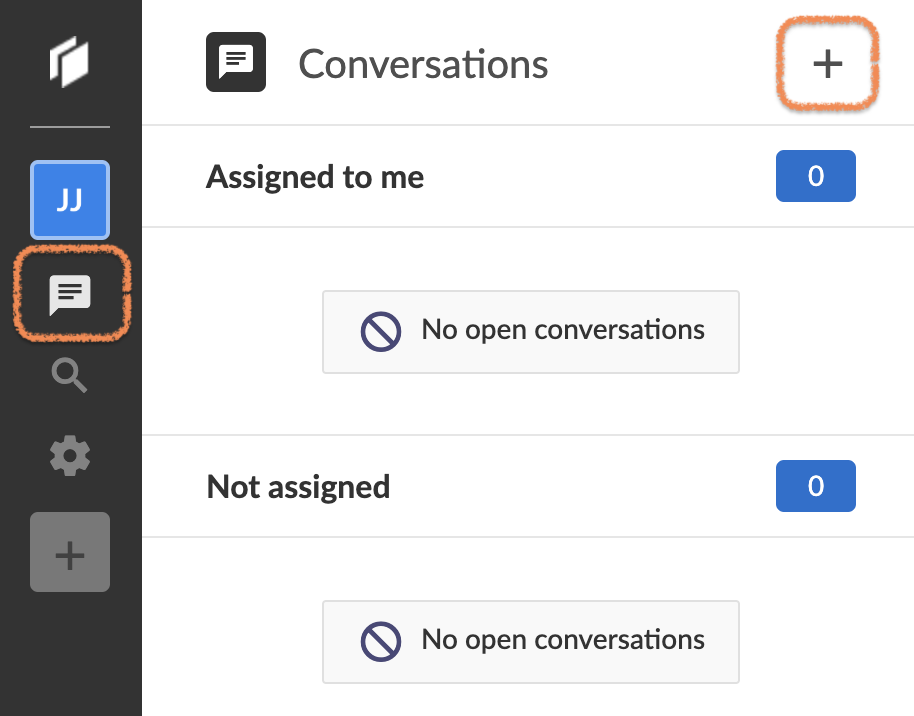
To start a new conversation, go to the "Conversations" page in your dashboard and press the + button:

"Conversations" panel in the dashboard.
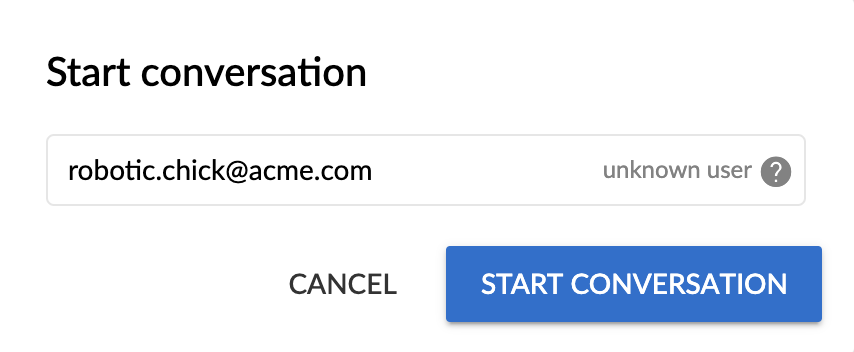
Enter customer's email into the prompt and hit the Start conversation button:
Identifying your customersApart from email, you can connect by referring to a customer's name or an ID.
Number of participantsConversation could be held only with one user at a time.

"Start conversation" dialog.
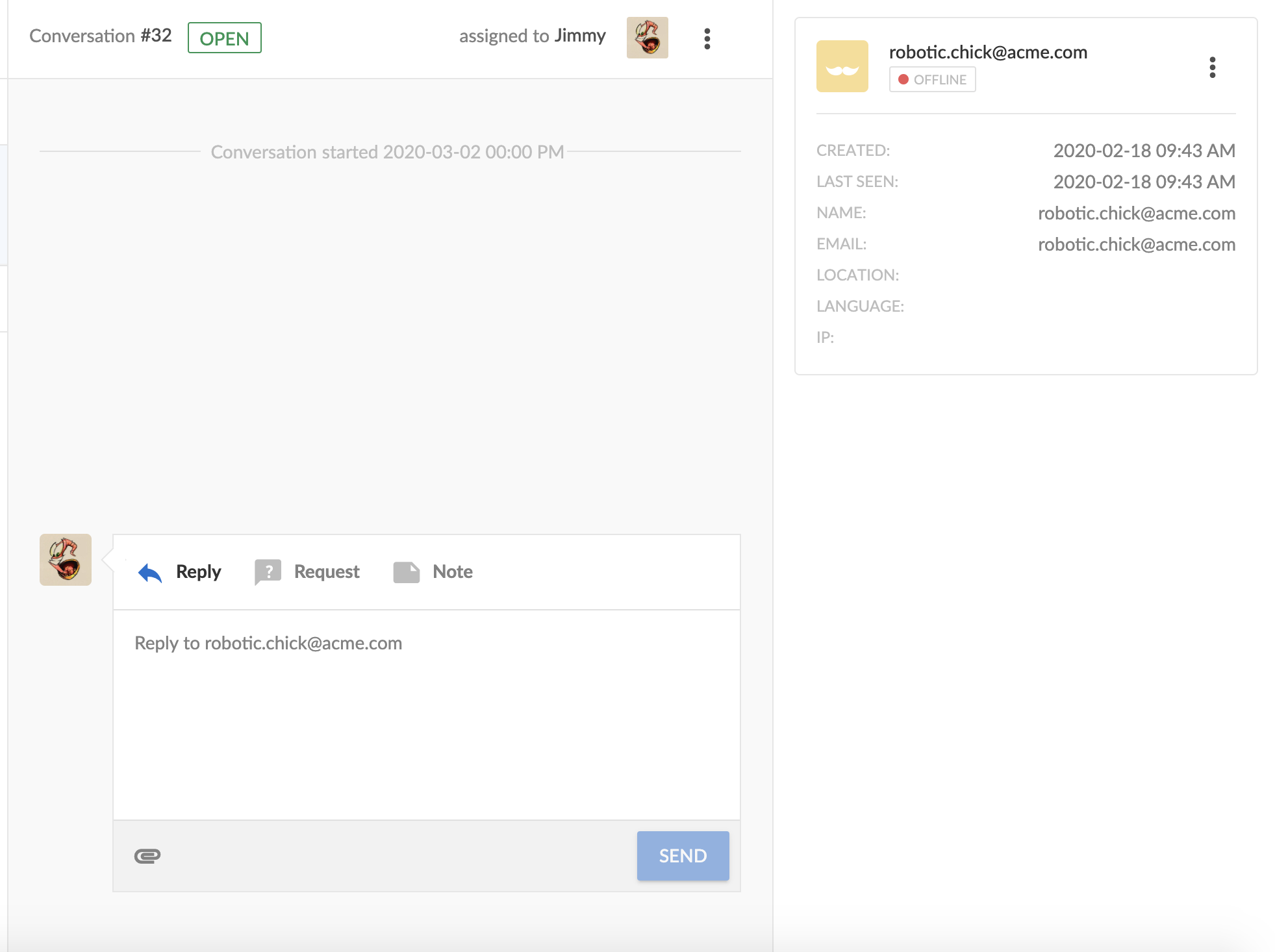
This action will initiate a new conversation:

"Conversation" panel.
The customer won't be notified at this point. To actually trigger an invitational email, you need to send either a message or a request. As a matter of fact, you can do both simultaneously:

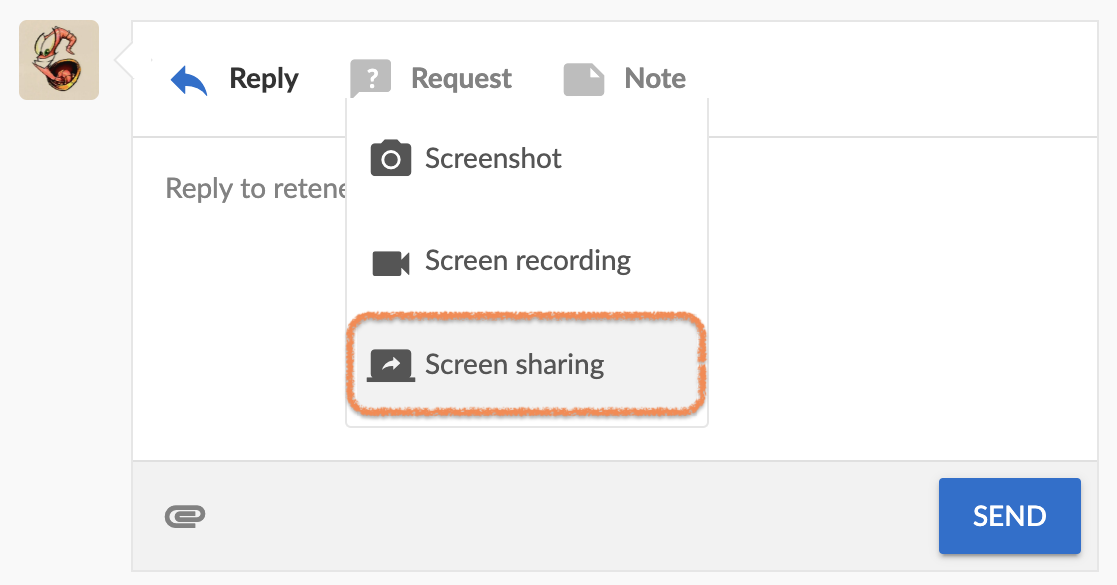
Attaching screen sharing request to a message.

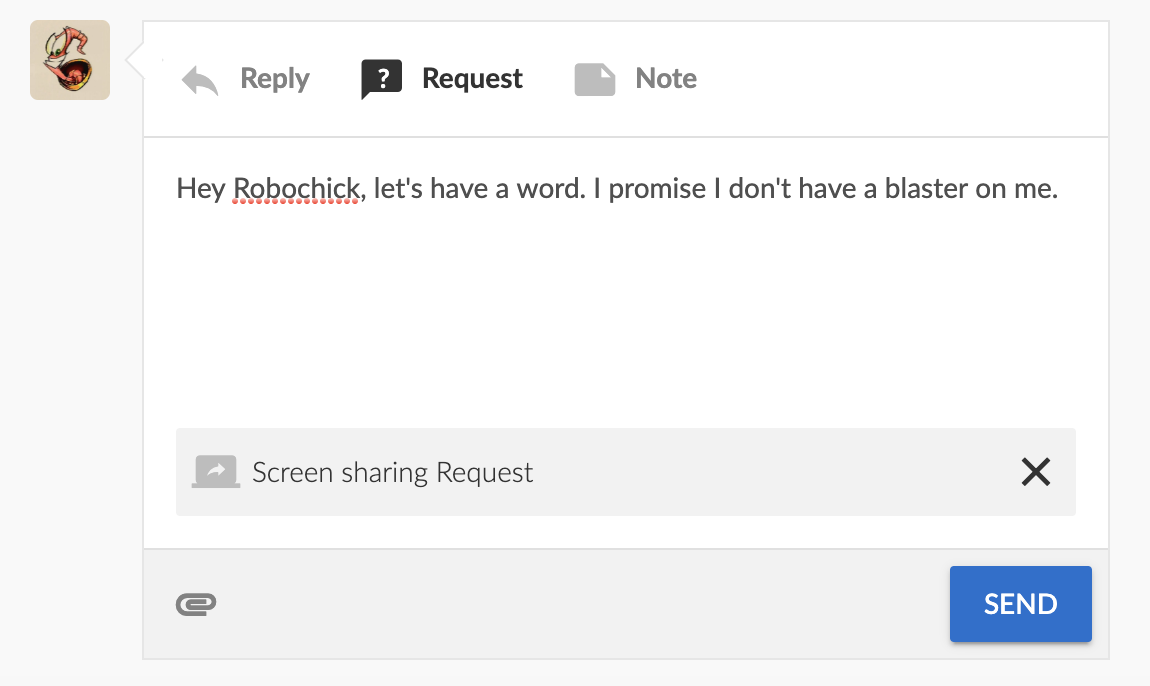
A message with a screen sharing request attached to it.

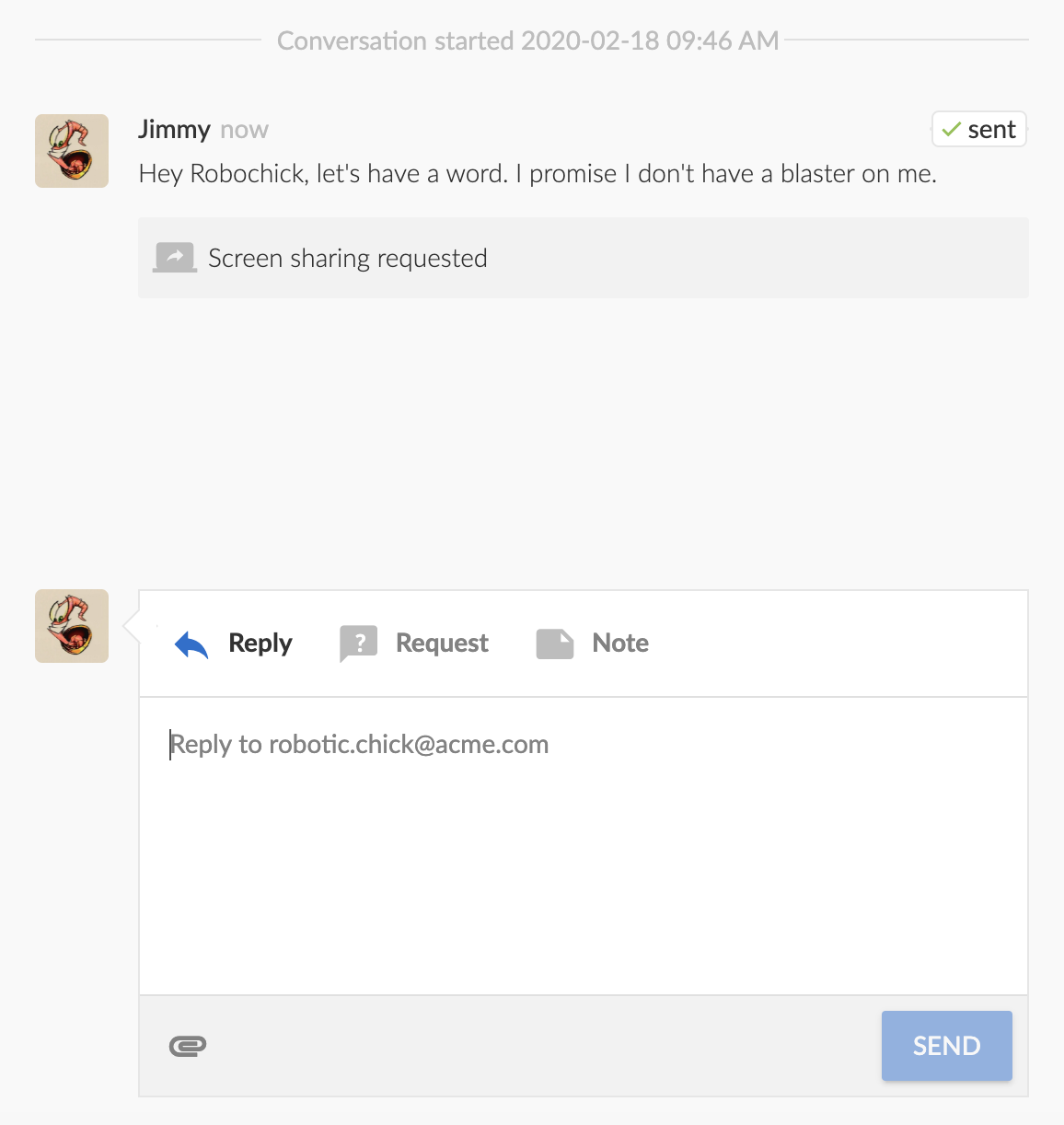
Screen sharing request was successfully sent.
Notification timingNotification emails are sent immediately only for screen sharing requests - there is a two minute delay for everything else (standalone messages, screenshot and screen recording requests).
Customer's perspective
The invitee will receive an email containing your message and a link to your website (the URL specified in your project's settings: "Embed snippet" panel => "URL of your web page" field):

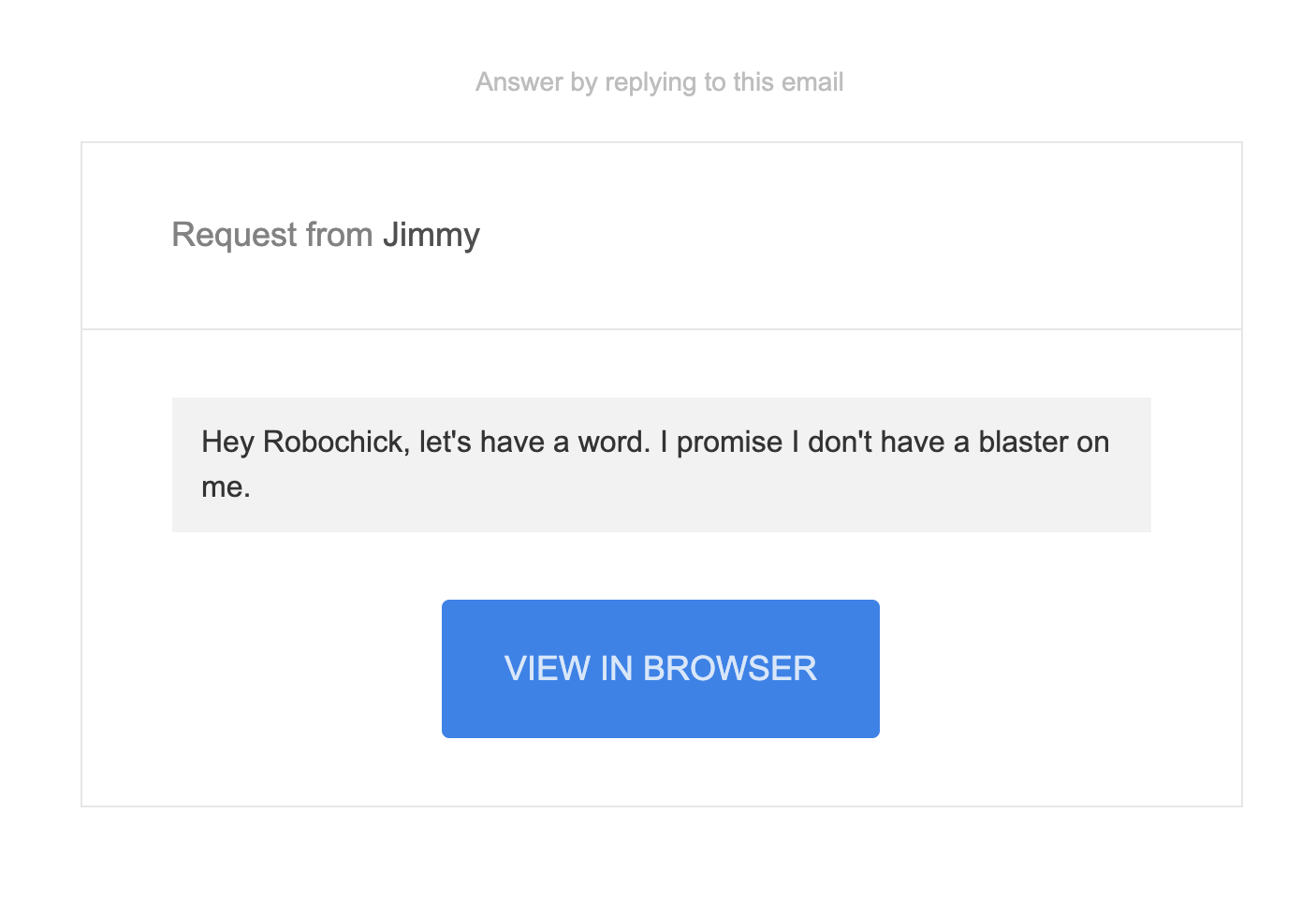
Email with an invitation to join a screen sharing session.
Direct responseCustomer can respond to your messages and requests directly by simply replying to the email.
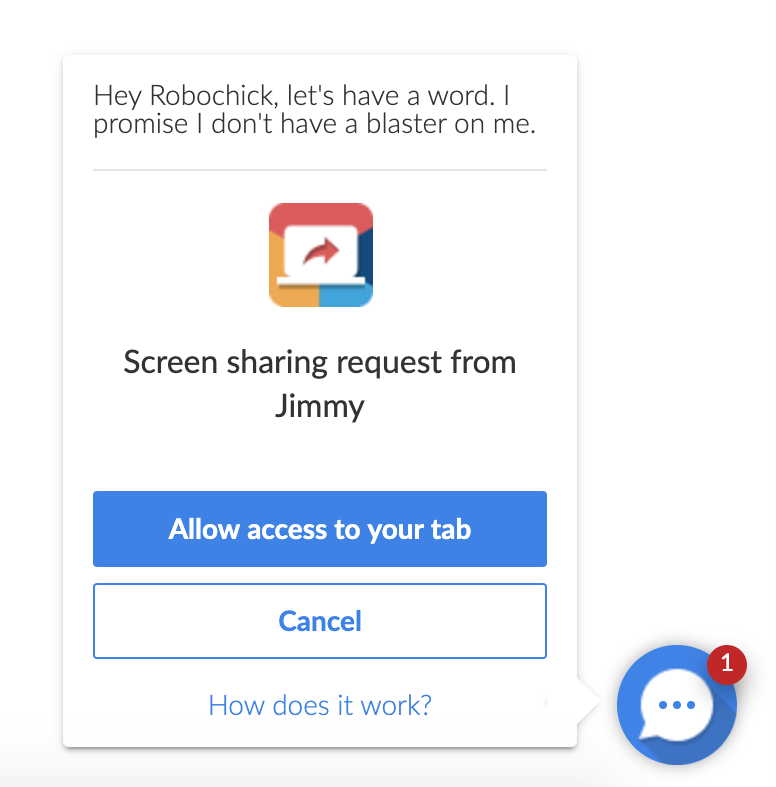
Once on the webpage, they are going to see a popup with the request to start a screen sharing session, including the message:

"Screen sharing request" popup.
At this point, they can either accept or reject the request and interact with the widget as usual.
Option 2. Direct links
Direct links won't work if you are using IntercomIf you have Intercom snippet included on your website, direct links won't work.
Direct links is an alternative method for proactively reaching out to your customers. The way you use those links is up to you: they can be sent over email or chat, as well as integrated into your website as custom buttons.
The link is made up of a website path and a query string describing the type of a request you'd like to send. Here's an example of a link requesting a screenshot:
myslickwebsite.io?coview-screenshot=1Apart from screenshot, you can also ask a customer for a screen recording:
myslickwebsite.io?coview-screencast=1Or prompt them to join a co-browsing session:
myslickwebsite.io?coview-screenshare=1
Co-browsing session is restricted to the current domainAlthough Coview could be integrated into different website domains, it won't be possible to navigate between them during a co-browsing session due to security considerations.
Links aren't limited to the home page in any way. Requests could target nested pages and subdomains, with the condition that the Coview snippet is integrated there as well.
myslickwebsite.io/pricing.html?coview-screenshot=1
GDPR complianceFor GDPR-enable projects, customers will be prompted to accept Coview's privacy policy prior to activating the requested feature.
Updated 7 months ago