Sending instructions and highlights
Creating step-by-step instructions for customers.
Customers often appreciate to receive visual step-by-step instructions on how to achieve certain things on your website or work around an issue. With Coview, you can easily compile a helpful guide - either from scratch or using a screenshot / screen recording / screen sharing replay received from a customer.
On-screen instructions from scratch
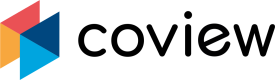
We built a dedicated widget which you can use to create and rearrange a sequence of instructional steps. You can access it from a sidebar during a conversation:

"Instructions" section in a chat's sidebar.
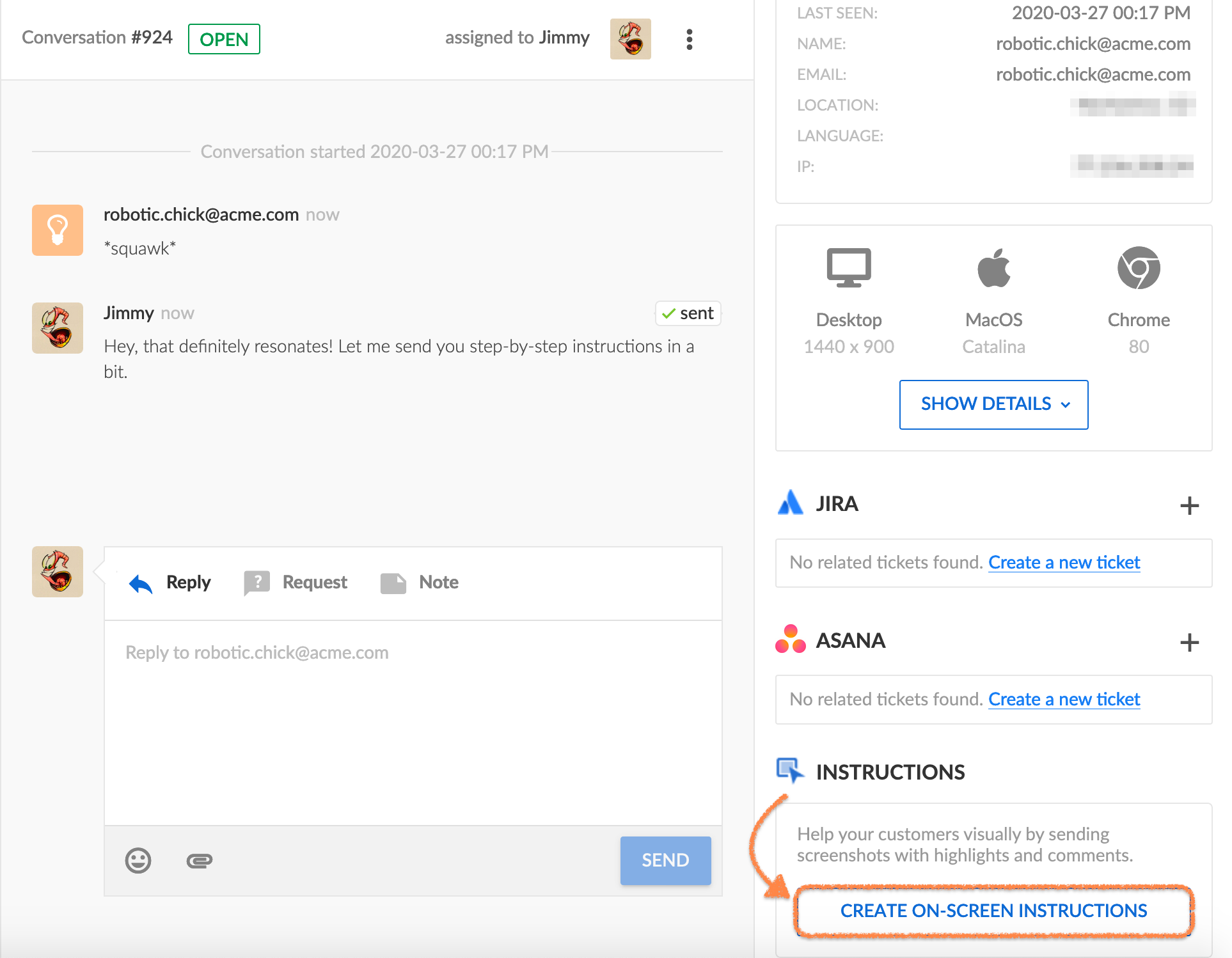
After hitting the Create on-screen instructions button, you will be taken to a new page where you could adjust target website's URL, if needed:

An option to change website's target URL.
Default target URLThe field is pre-populated with a website URL defined in your project's settings.
Snippet integration is requiredFunctionality described in this section requires a Coview snippet attached to the target page.
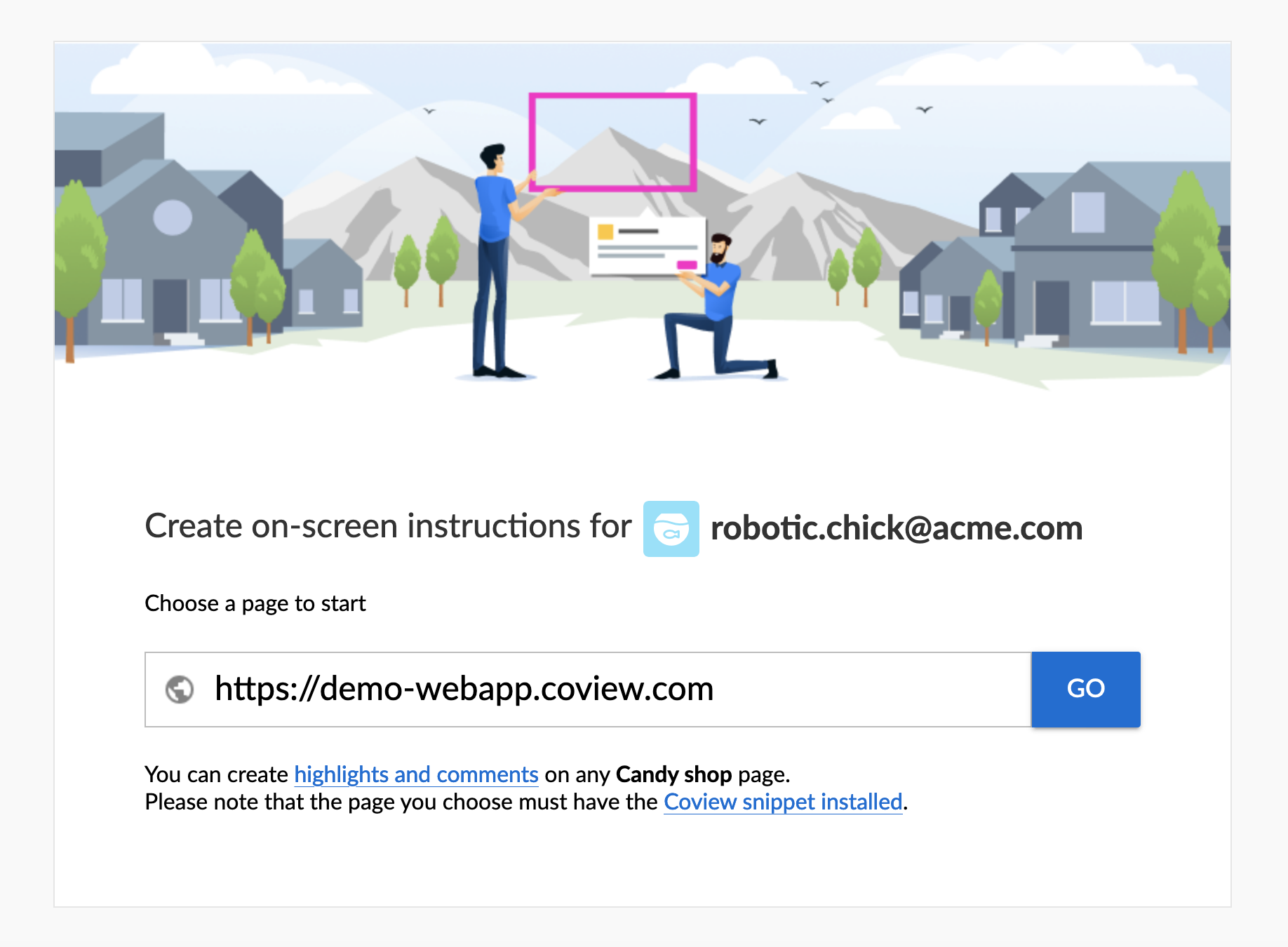
Click Go to access the website. The widget will appear on the right-hand side of the screen:

"Instructions" widget on the website.
You are free to navigate to any other page on the website, given that it includes the Coview snippet and doesn't require authentication.
To start creating explanations, hit the Create highlight button and choose an element or a section to highlight:

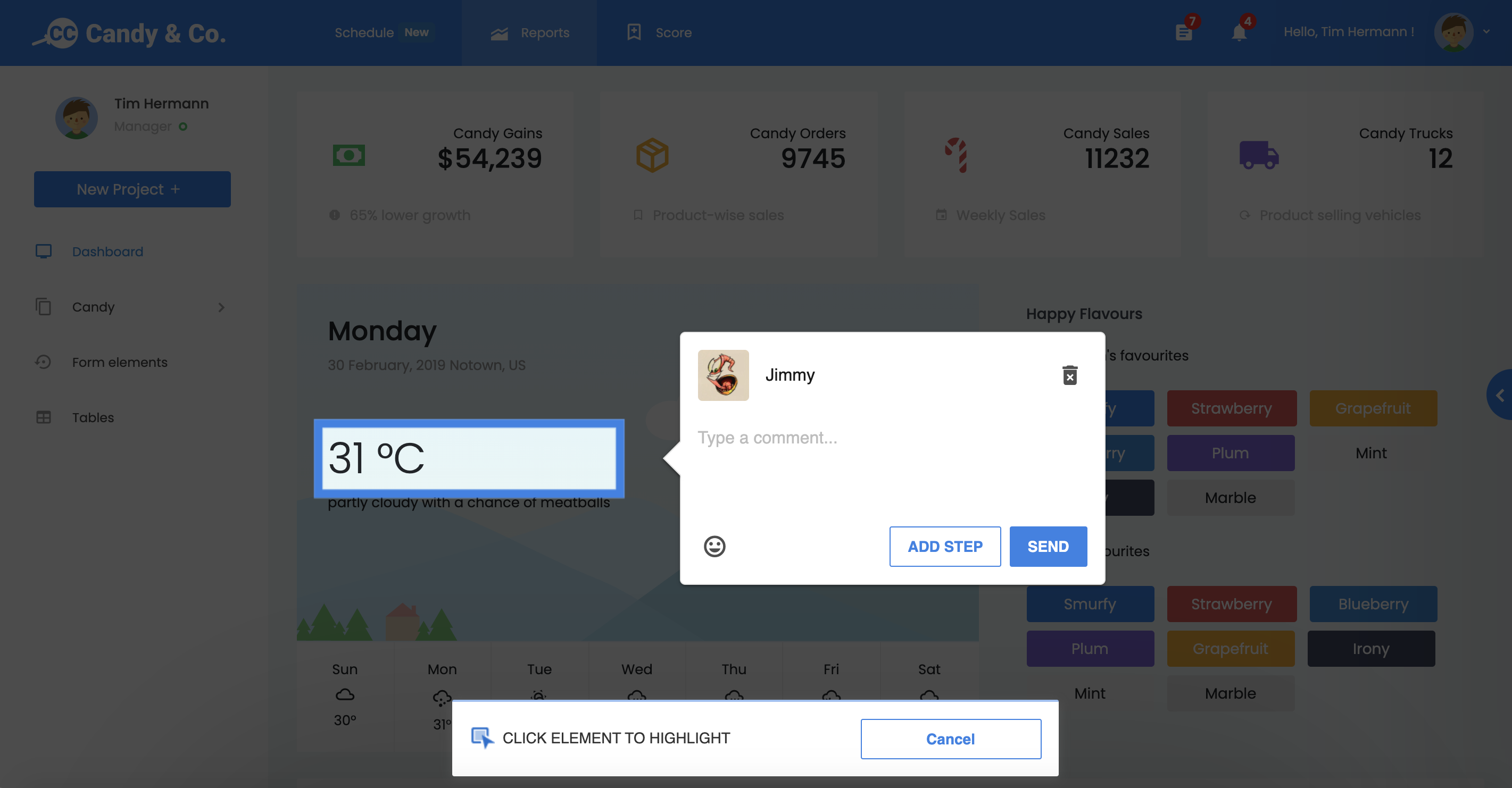
Highlighted element on the website.
Single-step instructionsIf you'd like to send a single highlight, you can fire it off immediately from this modal by clicking on the Send button.
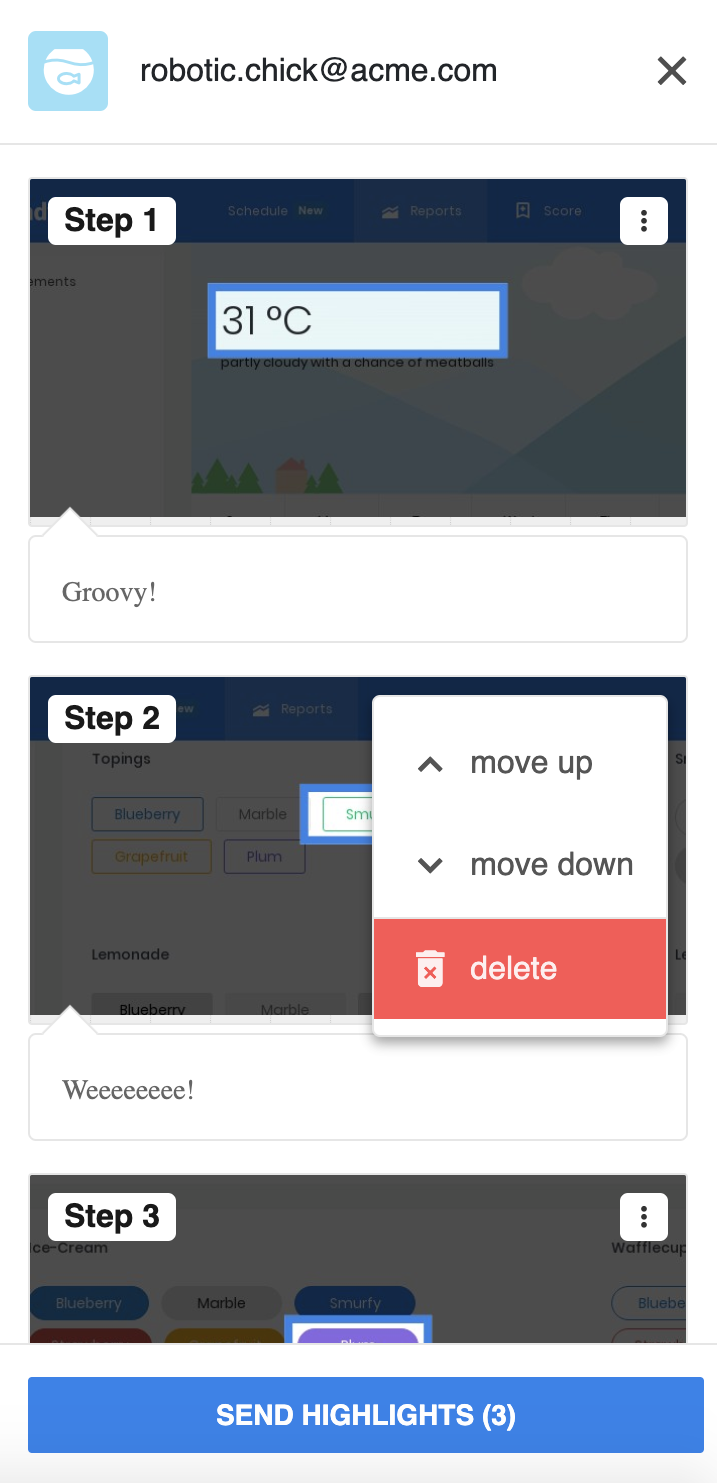
Hit the Add step button to continue adding steps. All steps will show up as a sequence in the widget and could be easily rearranged. To see all available options, click on three dots in the upper right of a preview image:

Options for rearranging individual steps.
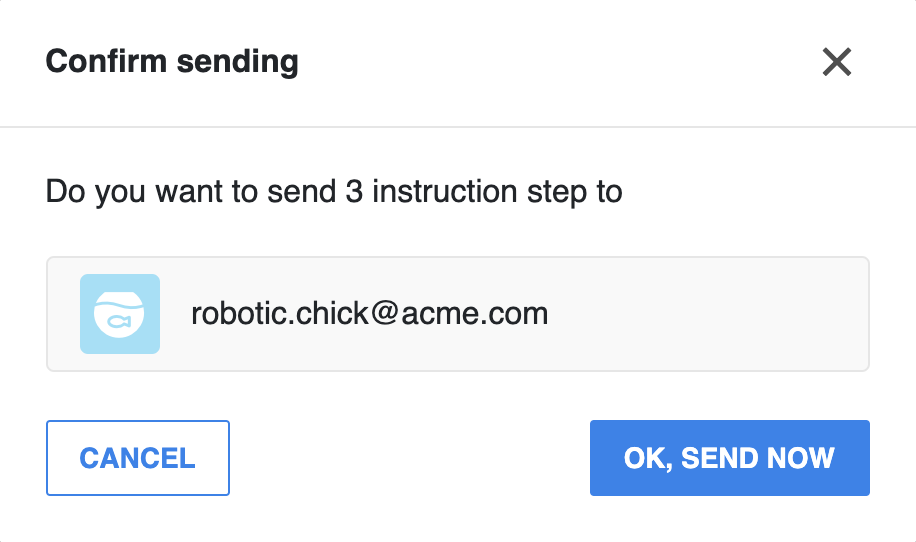
Once the sequence is ready, you can send it to the customer by clicking on the Send highlights button at the bottom of the widget. We will ask for your explicit confirmation (better safe than sorry):

Confirmation for sending instructions.
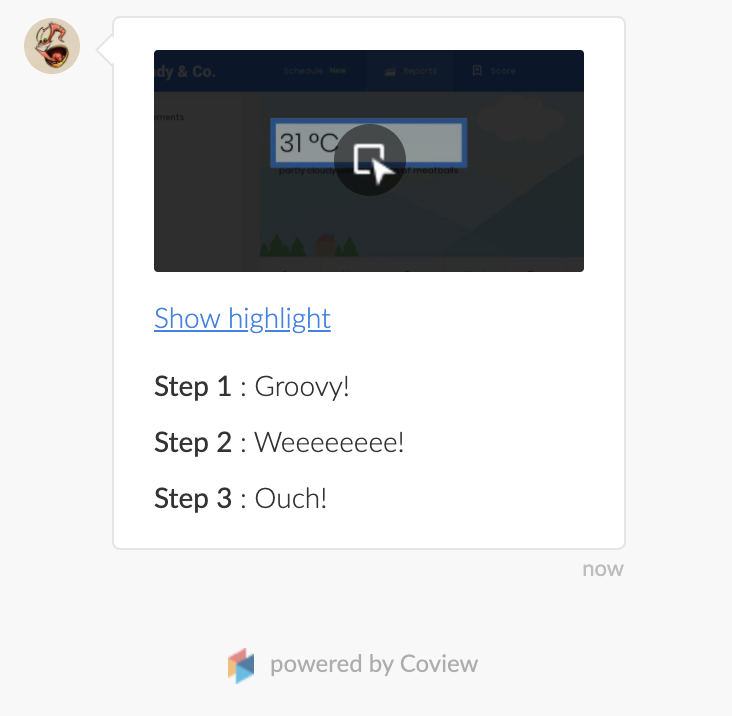
The customer will receive a notification in the chat with a link to your newly created guide:

Preview of instructions in the chat widget on the website.
Tapping on the link will take them to another tab where they can view and browse through the sequence:

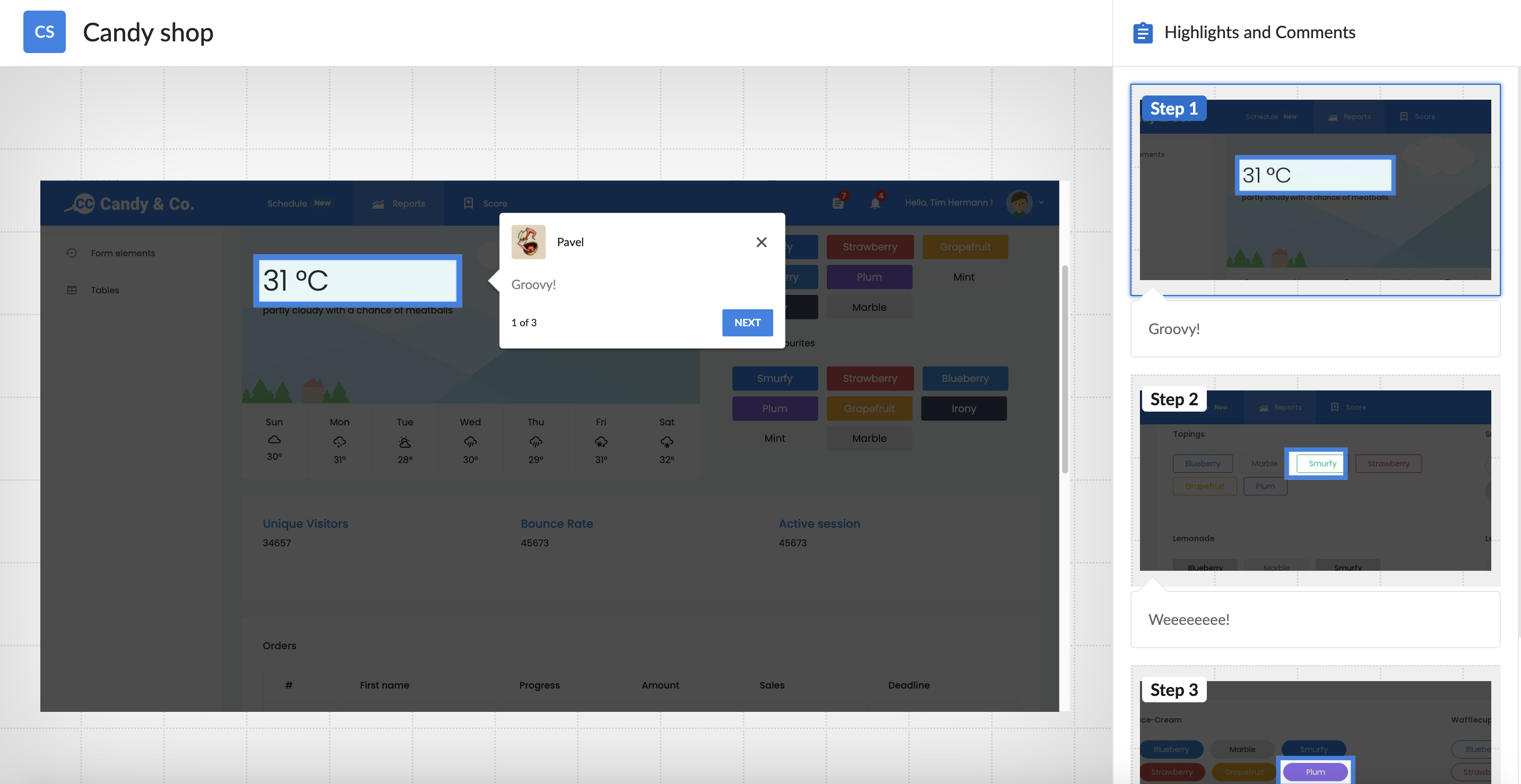
Completed set of instructions.
Project icon and nameYou can change both title and icon displayed in the header in your project's settings.
Adding instructions to screenshots and recordings
Any screenshot, screen recording or screen sharing replay could be marked up with highlights as well, although you won't have an opportunity to rearrange steps and the browsing context is limited to the boundaries of the recording.

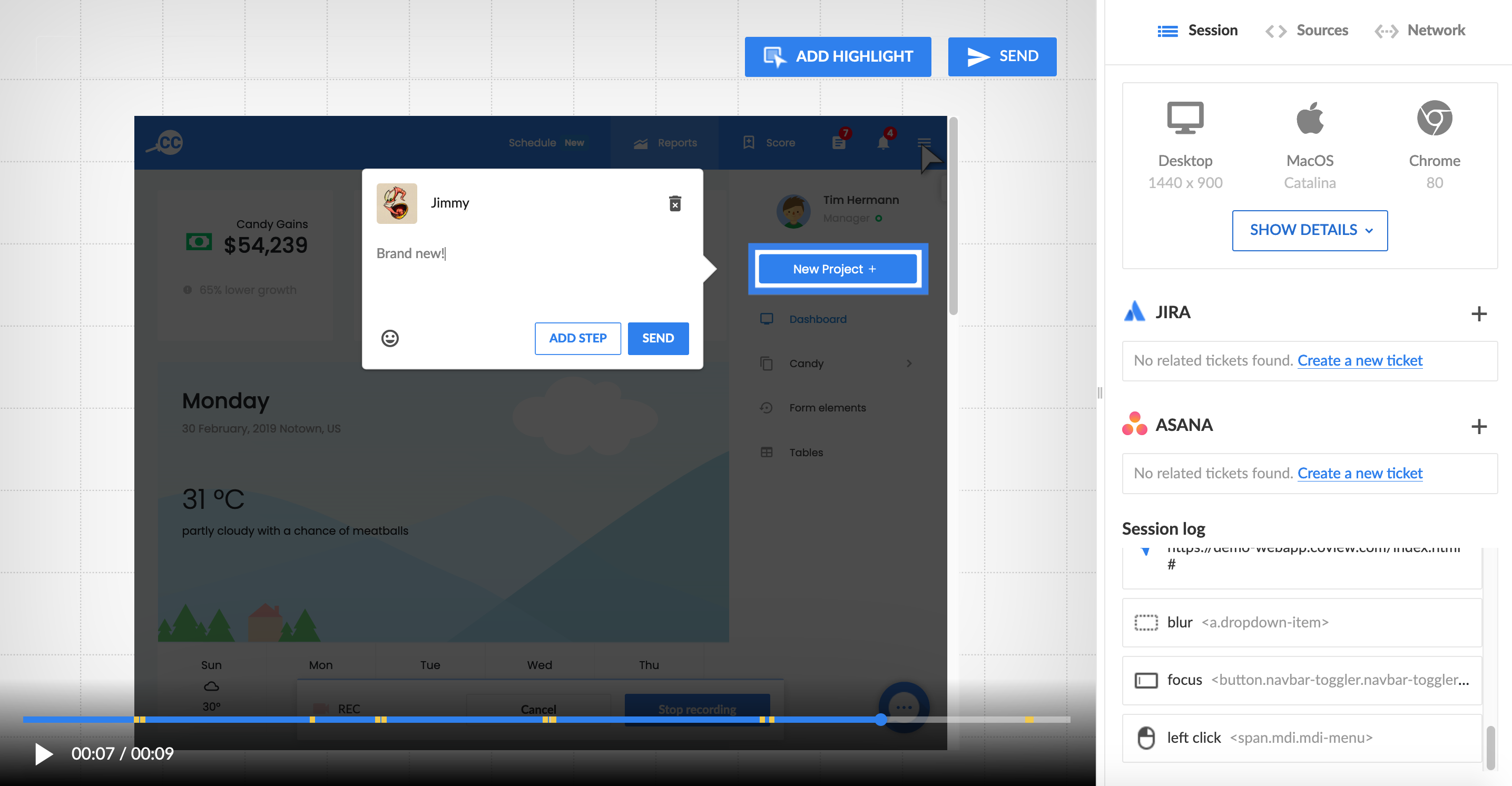
Adding highlights to a screen recording.
Every hint created this way will display directly on the relevant page(s) in the customer's browser after they click on a link in the chat.
Canned responsesWe're planning to offer canned responses in the future which can be created and reused in conversations with your customers.
Are you really missing this feature? If so, please let us know in the chat on coview.com!
Updated 7 months ago